You've probably heard about a new type of font format. If not, you're experiencing it right now as you view our website, including this text. The ETC code loads one font file (woff2) which contains multiple (2) axes allowing for a range of options. Confused?
Instead of loading separate files (which was/is the standard) for Fontname Condensed Bold and Fontname Expanded Regularwe're at a point with variable fonts where you can just use one file to create as many styles as you need (based on its capabilities). Cool.
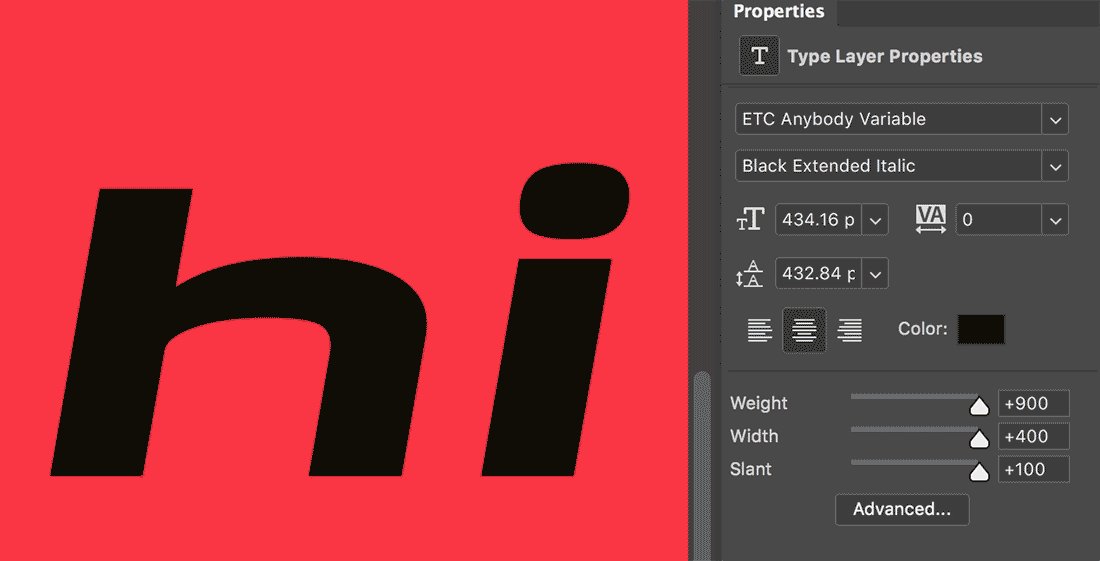
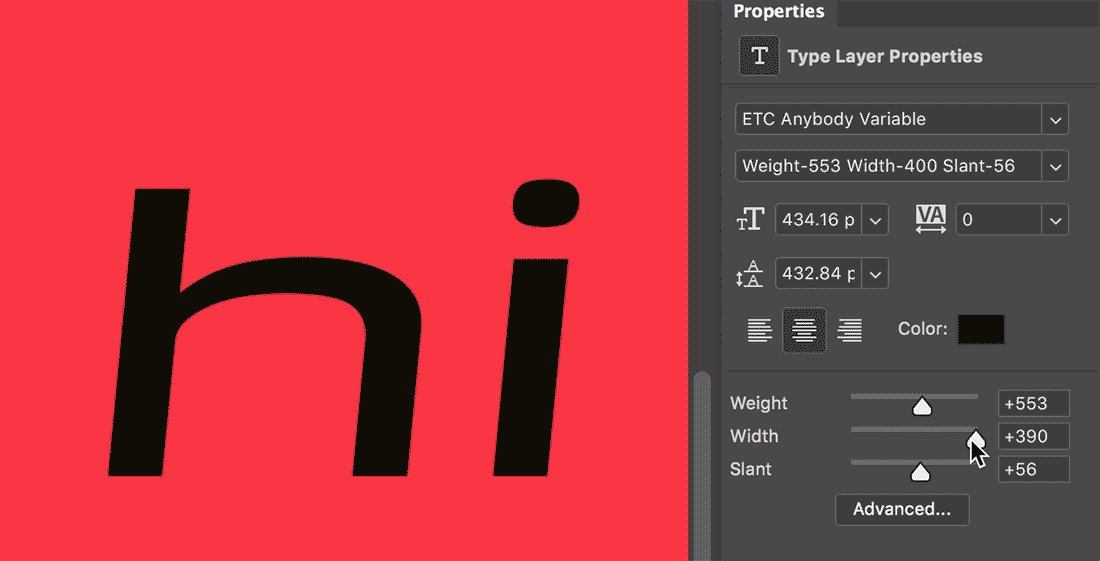
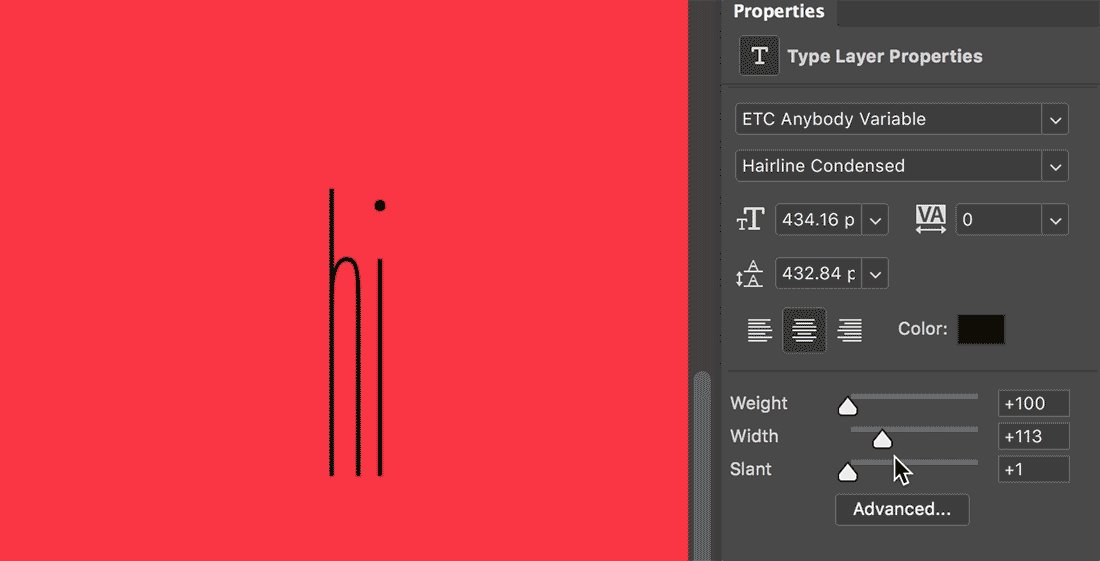
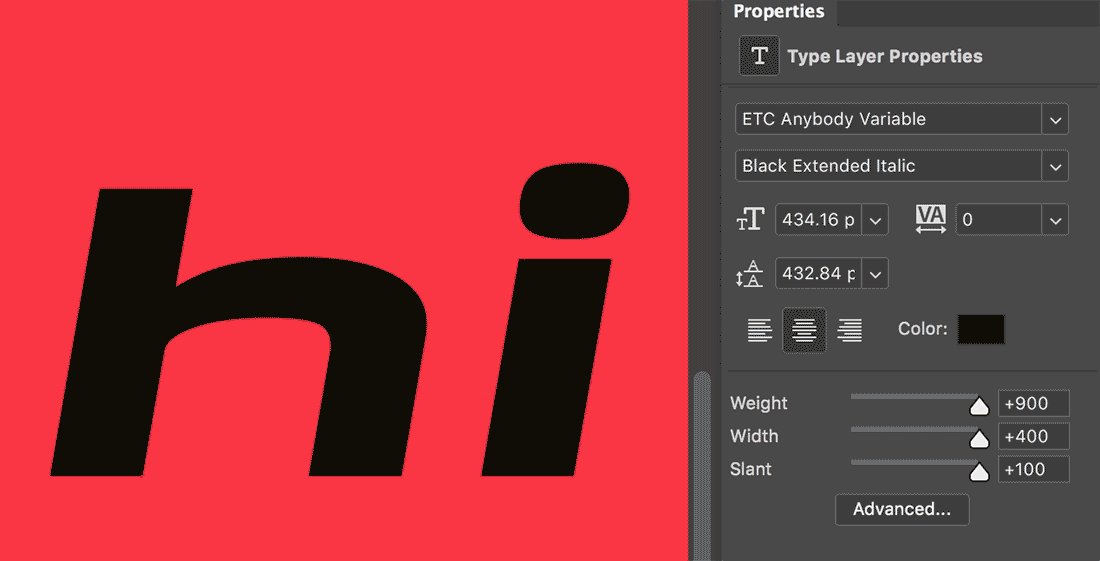
 Variable font options in the Properties panel of Photoshop
Variable font options in the Properties panel of Photoshop
Well yes and no. As a webfont, one variable file is a huge help and in modern browsers – which you're hopefully using right now – it's ready. This makes for a faster experience for everyone and allows customization not previously possible. But, software is slow(er) to catch up with the web. While we can confidently say that variable fonts are working pretty well in Adobe Illustrator and Photoshop, as of this writing, those are about the only applications that this has adopted this tech. For now.
To say the pros outweigh the cons is an understatement. The pros column of variable fonts exists whereas the cons column might actually not be a thing. We can't think of a con for variable fonts once software catches up, honestly.
So with that in mind we're staying on the edge of this typesetting revolution. It means that we might have to release updates to our variable fonts and suggested practices as things change, but we're happy to do so.
 Above: Anybody showing off multiple widths, weights, and slants
Above: Anybody showing off multiple widths, weights, and slants
Summary
If you're a Sketch user, or Affinity Designer fan, open source software user, or After Effects and InDesign master, the lack of variable font support in those applications (as of this writing) will frustrate you because it doesn't exist. Even though our variable fonts also come with individual TTT, OTF, and WOFF2 files, we're looking forward to the day when one format can do it all, everywhere. It's a golden age for webfonts, at least, and it will eventually extend beyond the browser, so hang tight.